

- IDE VS TEXT EDITOR HOW TO
- IDE VS TEXT EDITOR FULL
- IDE VS TEXT EDITOR CODE
If you already have some programing experience in the past, know your way around Text Editors, and are just learning web development to broaden your skillset, then an IDE is probably the one for you. Should you opt for the all powerful IDE while sacrificing speed and ease of use? Or should you go for the lightweight, lightning fast Text Editor at the cost of lacking a lot of useful features? Or maybe just pick a lightweight IDE and be done with it? As with all things, It depends. And with all said and done, we’ve still haven’t reached a conclusion as to what you should be using. Meaning they can take a little more time to start up than something like Sublime Text. In their effort to become more powerful, they have lost some of their lightweight footprint. This means that every week, new and more powerful abilities are added to their arsenal in the form of extensions. Huge, thriving communities are behind them. Distraction free, Simplicity driven interface makes them far more beginner friendly than an IDE. Almost as powerful as most IDEs, while being dramatically lighter in size. Visual Studio Code, a FOSS text editor created by Microsoft. A lot of developers consider the overwhelming amount of crammed utilities visual clutter, which can often be distracting and make it hard to concentrate on your code’s logic. Their extensive amount of functionalities often makes them sluggish, resource hogs that take a long time to start. Because IDEs have so many ways of doing things, sometimes even simple tasks become complicated, and cumbersome to do. The learning curve is so steep that even veterans take days, and sometimes even weeks to get used to all it’s functionalities and be productive in it. Most IDEs have an interface crammed with so many features, that learning to use them can become an overwhelming task for beginners. IDE VS TEXT EDITOR CODE
Which combined with code navigation and code analysis tools, makes it a breeze to work on large projects.
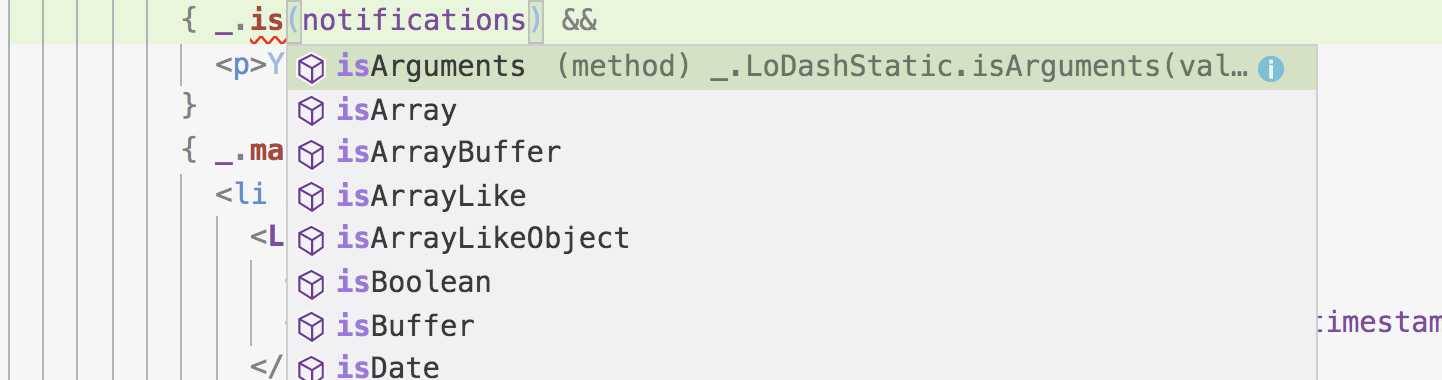
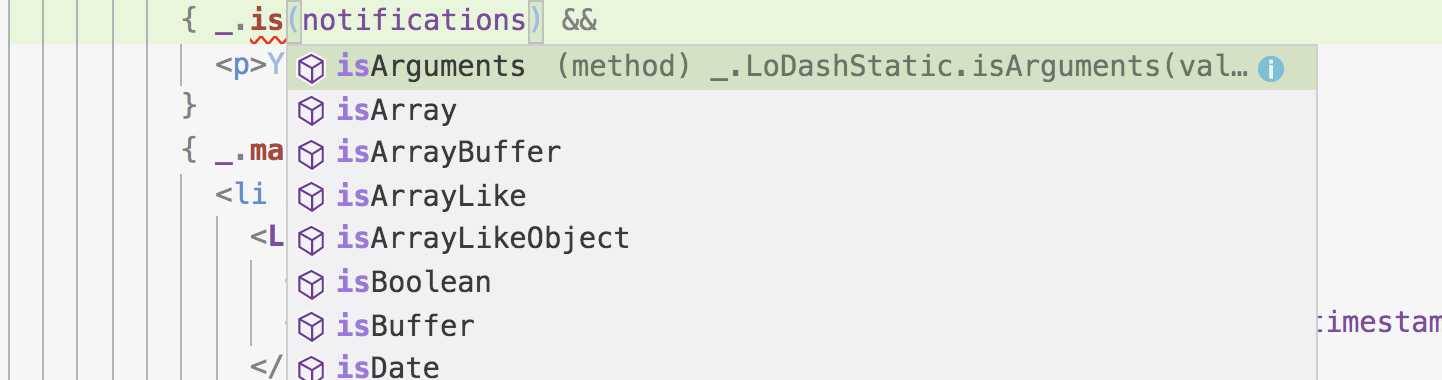
 They support a multitude of programming languages natively. Meaning you can write and debug code without leaving your editor. Powerful code navigation and exploration tools make it easy to find and get to anywhere in the code in seconds, even in large projects. Intelligent Code Analysis and Completion tools make writing code faster, and far less error prone, a huge boon for beginners and veterans alike.
They support a multitude of programming languages natively. Meaning you can write and debug code without leaving your editor. Powerful code navigation and exploration tools make it easy to find and get to anywhere in the code in seconds, even in large projects. Intelligent Code Analysis and Completion tools make writing code faster, and far less error prone, a huge boon for beginners and veterans alike.  Some people can find it tedious to have to configure a Text Editors with the right extensions before use. In their effort to maintain simplicity and lightness, some text editors sacrifice having an graphical interface for settings in favor of a configuration file, which can be hard to tweak,. A lacking feature in some special areas set can make it a challenging task to work on very large codebases. Their simple interfaces usually result in a distraction free environment which makes it easy to focus on what’s important: your code. Which in turn makes them have a light footprint, consume a small amount of resources, and be lightning fast to open and close files. Text editors have come a long way since the days of Notepad, and as of right now, with the right extensions, most are powerful enough to compete with IDEs on common everyday tasks. So now you may be probably thinking: If an IDE is just a Text Editor on steroids, why would I even pick a simple Text Editor over an IDE? Well, let’s first go over their respective pros and cons. Part 3 - The right tool for the right job: Build the text editor of your dreams with these powerful extensions. Part 2 -Text Editor Showdown: An introduction of popular text editors, and picking the right one for you. Part 1 - IDE? Text Editor? What’s the difference?. This is part 1 of the 3-part series, so stay tuned for me! I hope to complete each part in no more than 2 weeks time.
Some people can find it tedious to have to configure a Text Editors with the right extensions before use. In their effort to maintain simplicity and lightness, some text editors sacrifice having an graphical interface for settings in favor of a configuration file, which can be hard to tweak,. A lacking feature in some special areas set can make it a challenging task to work on very large codebases. Their simple interfaces usually result in a distraction free environment which makes it easy to focus on what’s important: your code. Which in turn makes them have a light footprint, consume a small amount of resources, and be lightning fast to open and close files. Text editors have come a long way since the days of Notepad, and as of right now, with the right extensions, most are powerful enough to compete with IDEs on common everyday tasks. So now you may be probably thinking: If an IDE is just a Text Editor on steroids, why would I even pick a simple Text Editor over an IDE? Well, let’s first go over their respective pros and cons. Part 3 - The right tool for the right job: Build the text editor of your dreams with these powerful extensions. Part 2 -Text Editor Showdown: An introduction of popular text editors, and picking the right one for you. Part 1 - IDE? Text Editor? What’s the difference?. This is part 1 of the 3-part series, so stay tuned for me! I hope to complete each part in no more than 2 weeks time. IDE VS TEXT EDITOR HOW TO
Thus, I’ve decided it would be a great idea to write a blog series outlining the process on how to pick, and customize any tool of your choice to supercharge your learning process in your path to become a web developer. So good in fact, that choosing between one of these great options has become a challenging task.
IDE VS TEXT EDITOR FULL
2018 is a year full of great options to choose as your first code editing tool. Once upon a time, you could confidently say Sublime Text was the best tool for writing code for beginners, but that time has come and gone.

So you decided to learn to code, awesome! Now all that’s left is to pick a tool to code.








 0 kommentar(er)
0 kommentar(er)
